NeuquenNews
DE NUESTRA REDACCIÓN18/12/2024Las tensiones entre el gobernador Rolando Figueroa y la vicegobernadora Gloria Ruiz han desencadenado un enfrentamiento político que evidencia prácticas controvertidas y un uso estratégico de las instituciones. Este conflicto refuerza la desconexión entre la clase política y las prioridades de los ciudadanos.

Neuquén Noticias
ACTUALIDAD19/12/2024Este jueves 19 de diciembre, 64 sucursales de todo el país permanecerán abiertas hasta las 02 de la mañana, con ofertas, descuentos y financiación especial desde las 17hs

NeuquenNews
DE NUESTRA REDACCIÓN20/12/2024Tras seis décadas de hegemonía y una derrota histórica, el Movimiento Popular Neuquino enfrenta el desafío de reinventarse en un escenario político fragmentado. ¿Podrá el MPN adaptarse a los nuevos tiempos y volver a ser un actor relevante en la política neuquina?"

Adrian Giannetti
ENERGÍA19/12/2024Pluspetrol ha anunciado que ha ejecutado su opción para convertirse en accionista del proyecto Vaca Muerta Sur, una obra fundamental para el desarrollo energético de Argentina. Esta participación se realiza en sociedad con YPF, Pan American Energy (PAE), Pampa Energía y Vista, consolidando una alianza estratégica en la cuenca neuquina

NeuquenNews
ACTUALIDAD21/12/2024Este sábado es un día perfecto para reflexionar sobre lo aprendido, fortalecer vínculos y cuidar de tu bienestar. Las energías astrales favorecen la introspección y la acción estratégica. Conecta contigo mismo y prepárate para lo que está por venir.

Neuquén Noticias
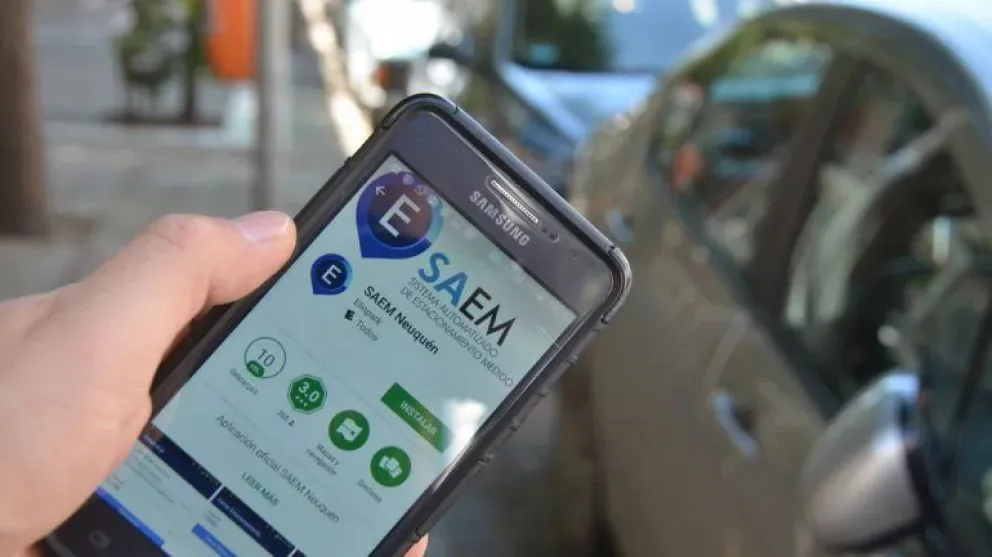
ACTUALIDAD20/12/2024A partir del viernes 20 de diciembre de 2024, entrará en vigencia un nuevo cuadro tarifario para el sistema de estacionamiento medido en la ciudad de Neuquén, según lo dispuesto en la Ordenanza 13.366 y el mecanismo de actualización semestral establecido

NeuquenNews
MEDIO AMBIENTE20/12/2024Una impresionante escena dejó la tormenta de polvo del pasado miércoles en Santiago del Estero. La combinación letal de deforestación masiva y cambio climático convierte al norte del país en un escenario distópico de tormentas de polvo y degradación ambiental. Un fenómeno que amenaza no solo la biodiversidad, sino el futuro mismo de la región.

NeuquenNews
ACTUALIDAD - CULTURA20/12/2024La banda liderada por Fernando Ruiz Díaz redefinió los conciertos de rock en Argentina al incorporar tecnología de vanguardia, escenografías impactantes y elementos visuales únicos que transformaron sus shows en experiencias multisensoriales.

Neuquén Noticias
ACTUALIDAD20/12/2024Estas ambulancias están diseñadas para operar bajo las condiciones más exigentes y cuentan con equipamiento de última generación, asegurando una atención médica de primer nivel para trabajadores petroleros y sus familias.

Neuquén Noticias
REGIONALES20/12/2024Este viernes dio a conocer cómo será la actividad en la administración pública provincial. Cómo se aplicarán en otros organismos